Googleコアアップデートの傾向と検索順位の新指標「コアウェブバイタル」とは
今月頭(12月4日未明から17日にかけて)にGoogle検索のコアアルゴリズムがアップデート、通称「December 2020 Core Update」が実施されました。コアアップデート後は、Webサイトの専門分野や掲載情報・掲載方法にもよりますが、検索エンジンで表示される順位が大きく変動することもあります。
最新のコアアルゴリズムアップデートについてのまとめ記事
今回は、
- Google検索のコアアップデートの周期性や性質などのパターン
- 2021年5月にランキングの指標に追加される「コアウェブバイタル」(CWV)とは
この2点について、ごくごく簡単に解説していきます。なお、今コラムの執筆者は非開発者なので、比較的非開発者にもわかりやすい内容になっているのではないかと思います。ただしWebマーケティングやSEOなどの専門用語は多めです。何卒ご容赦ください!
Google検索のコアアルゴリズムアップデート、略して「コアアップデート」とは
Googleの検索結果がより良いものになるよう、検索アルゴリズムを見直して改善をする大規模な(※)アップデートのことです。通常GoogleWebmaster公式ブログや、SearchLiaisonの公式Twitterなどで事前告知をしたあとに実施され、年2、3回実施が定例化しています。
Later today, we are releasing a broad core algorithm update, as we do several times per year. It is called the December 2020 Core Update. Our guidance about such updates remains as we’ve covered before. Please see this blog post for more about that:https://t.co/e5ZQUAlt0G
— Google SearchLiaison (@searchliaison) December 3, 2020
Google翻訳:本日遅く、年に数回行うように、幅広いコアアルゴリズムの更新をリリースします。これは2020年12月のコアアップデートと呼ばれます。このような更新に関するガイダンスは、以前に説明したとおりです。詳細については、このブログ投稿を参照してください。
※“小規模な”アップデートは随時行われており、事前・事後の告知をしない場合がほとんどです。
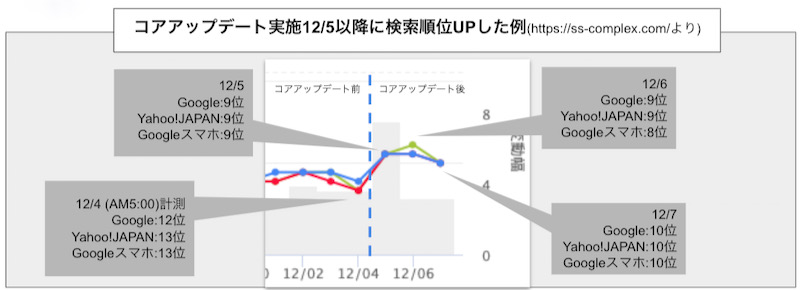
コアアップデート後の変動例・当社SSCの場合
コアアップデート実施後は、サイトによって検索順位が上昇に転じたり、逆に下落したり、さまざまな傾向が見られます。下落した場合、ただちにサイト構造やコンテンツ内容などを見直し、改善することが求められます。

(ジャイロンSEOにて計測)
上記のグラフは、とある検索クエリにおける当社サイトの順位変動推移を示したものです。青い点線がコアアップデート開始日で、翌日に早くも3〜4位ほど上昇しているのが見て取れます。
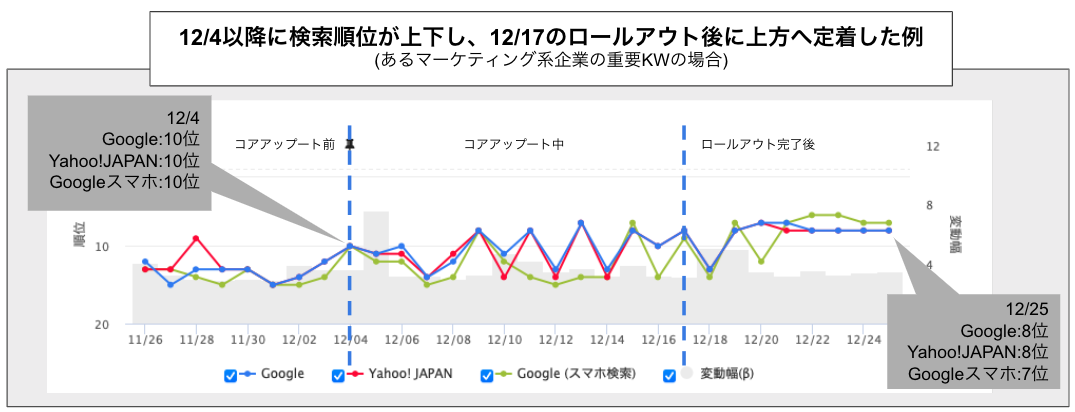
コアアップデート後の変動例・BtoBマーケティング系企業の場合

(ジャイロンSEOにて計測)
こちらは、とあるBtoBマーケティング系企業のとある検索クエリの順位変動です。4日のコアアップデート開始から17日のロールアウト完了にかけて、上下変動が激しく、ジグザグに推移しています。コアアップデートの前後に特別な何かをしたわけではなく、これまで行ってきた、
- 堅実なコンテンツの蓄積
- 内部被リンクの地道な調整(追加・差し替え)
- 最新トレンドを意識した加筆
- ランディングキーワードと記事との関連性を考慮した強化or削除
- 競合ページ調査結果を受けて考慮した加筆
といった「コンテンツ内容の充実」を実施してきた結果、19日以降は変動幅の上方に順位定着しました。
YMYLジャンルはコアアップデートの影響を受けやすい
当社のコンテンツや上記でご紹介したBtoB企業のコンテンツはマーケティング関連のビジネス情報がほとんどで、いわゆるYMYLからは(まったく関係ないとは言い切れないものの)少し離れたジャンルです。
YMYL(Your Money or Your Life)とは、健康、お金、政治、法律、報道といったジャンルのものが当てはまり、YMYL関連のWebサイトほどコアアップデートの影響を受けやすい(順位変動しやすい)傾向があります。エビデンス(証拠、論拠、情報元など)がしっかり示されていて、なおかつ法改正、社会情勢、時事といった時流に則ったコンテンツほど評価が高くなり、逆にエビデンスが不確かで更新性が低いと順位下落しやすくなります。
YMYLついては後日別記事で詳細に解説したいと思います。
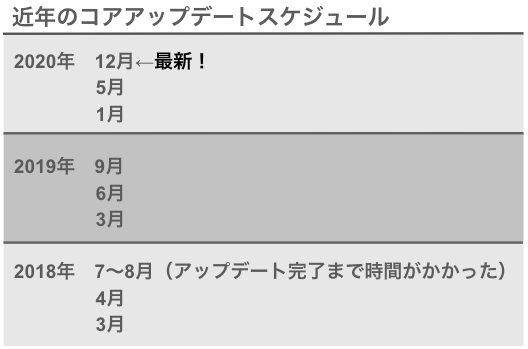
コアアップデートスケジュールの法則

直近のコアアップデートスケジュールは、前回が2020年5月、その前が2020年1月の実施でした。今回のアップデートは実に7ヶ月ぶりの実施で、新型コロナウィルス流行などの要因がなければもっと早くに実施されていたはずです。
コアアップデート開始からロールアウト(アップデート完了)までは数週間程度とされています。とはいえ2018年の夏に実施されたコアアップデートには完了までに1ヶ月ほどかかりました。今回のアップデート完了は約2週間後なので、完了期間には幅があります。
The December 2020 Core Update rollout is complete.
— Google SearchLiaison (@searchliaison) December 16, 2020
- コアアップデートは年2、3回実施
- ロールアウトまでだいたい1週間〜1ヶ月程度。その間上下の変動がある
- 大型のアップデート実施時には必ず事前告知がある
このような傾向が見られます。
アメリカの大型商戦時期とコアアップデートに関連性はあるのか?
これまでGoogleは、大きな商戦シーズン前にコアアップデートをするのは避けてきました。社会的なインパクトが大きく、さまざまな場所で混乱が生じることが予想されるからです。
しかし今回Googleは、感謝祭とクリスマスという大型商戦の狭間でコアアップデートに踏み切りました。Google本社があるアメリカでは、11月の第4木曜日に七面鳥の丸焼きを食べる「感謝祭」と、その翌日の「ブラックフライデー」、そして感謝祭明けの月曜日「サイバーマンデー」というひとかたまりが、クリスマス〜ニューイヤーホリデーに匹敵する大型商戦時期になります。
アメリカの著名なSEOコンサルタント、グレン・ゲイブは「今回のコアアップデートはトリッキーなタイミングではあったが、フェアな判断だったのではないか」と述べています。コアアップデートを待ち望んでいたサイト運営者は年末年始のホリデー商戦に間に合ったし、ランクダウンしたサイトも感謝祭商戦である程度は恩恵を受けただろう、という見解です。
今年はコロナ禍があって特別な年だったので、例年とは違うイレギュラーなタイミングで実施されましたが、今後こういったアメリカの経済動向に注目しておくと、コアアップデート時期の予測が可能になり、日本に住む私たちも慌てずに済むかもしれません。
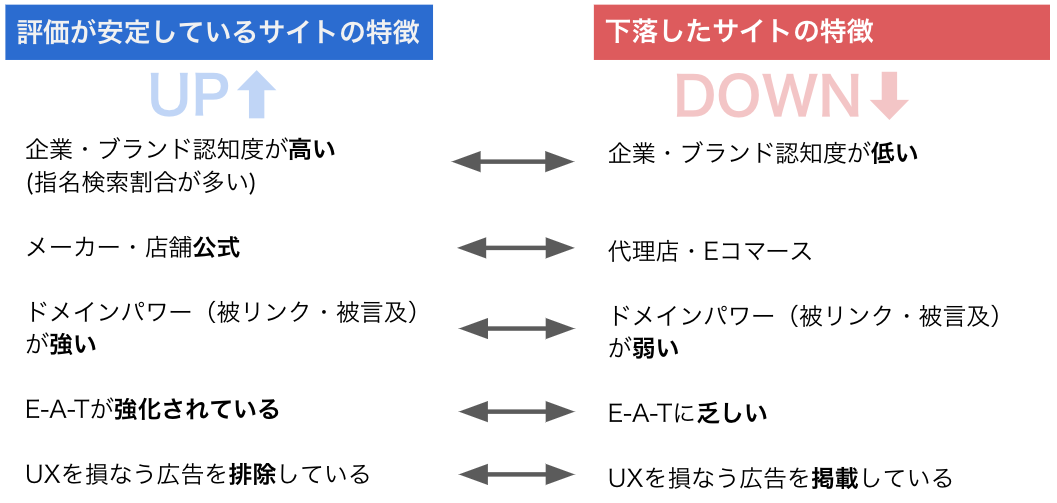
コアアップデートで順位上昇したサイト・下落したサイトの主な特徴

コアアップデートで順位が上昇するサイト、一方順位が下落するサイトの近年の傾向はほとんど同じだと考えられています。
↑順位上昇したサイトの傾向
- 企業・ブランド認知度が高い(指名検索割合が多い)
- メーカー・店舗公式
- ドメインパワー(被リンク・被サイテーション)が強い
- コンテンツのE-A-T(専門性、権威性、信頼性)が強化されている
- UXを損なう広告を排除している
↓順位下落したサイトの傾向
- 企業・ブランド認知度が低い
- 代理店・Eコマース
- ドメインパワー(被リンク・被サイテーション)が弱い
- E-A-Tに乏しい
- UXを損なう広告を掲載している
Webサイトを訪れるユーザーの利便性(ユーザビリティ)やユーザー・エクスペリエンス(UX)といった観点から見ればそのとおり!という指標ばかりです。
またGoogleはSEOについて「さまざまな指標を追うのは重要だけれども、ともかくコンテンツの質に注力すべし」と口酸っぱく連呼しています。その主な指標が「E-A-T」です。
E-A-Tだけでなく「R-C-U」もあるとベター!?
当社コラムの過去記事では「E-A-T」について下記のように触れています。少々淡白な解説ではありますが、ご参照いただければ幸いです。
また「E-A-T」といったわかりやすい標語には含まれていませんが、コンテンツの質にはRelatedness(関連性)やComprehensiveness(網羅性)、Uniqueness(独自性)といった要素も関わってくるとGoogleは説いています(Google のコア アップデートについてウェブマスターの皆様が知っておくべきことの「コンテンツと品質に関する質問」を参照)。
つまり、
- R(関連性):検索クエリに関連した内容か。ただキーワードを含んだだけの「役に立たない」コンテンツに成り下がっていないか
- C(網羅性):検索ユーザーが欲している内容が包括されているか
- U(独自性):そのWebサイト独自の洞察に富んだ、オリジナリティがある、付加価値がある内容になっているか
といった要素もコンテンツの品質に関連します。
AI対応可能な「専門・関連・網羅」、積み重ねが物を言う「権威・信頼」、では「独自」は?
専門性、関連性、網羅性といった要素の情報収集は、AI技術が発展した昨今だと、便利で高機能なAIツールを使ってある程度自動化できます。
信頼性はこれら要素の積み重ねた末の成果物です。権威性も信頼性と近いものがありますが、ほかにも「権威ある専門家に寄稿を依頼する・監修してもらう」「国や公共機関といった信頼性の高い研究データを引用する」といった手法も有効に働きます。
そしてAI対応がもっとも難しく、人間の知性を試されるのが「独自性」という要素です。
コンテンツの独自性を担保するには、独自のデータ(自社・自サイトオリジナルの調査データ、貴重なヒアリング内容)等があればベストですが、それがない場合は「独自の切り口」「独自の分析」といった手法を使うのが有効です。情報の蓄積(データベース化)だけでなく、情報を独自にアレンジして分析するのです。
今のところAIは「全く分野が違うこの情報とこの情報をくっつけて、こういう切り口で紹介しよう」といったアレンジがまだ苦手です。AI時代以降のWebコンテンツには、こういった「独自性」がより求められていくのではないでしょうか。
当社ブログのAI関連記事
2021年5月からSEO指標に導入される「コアウェブバイタル」は「ページエクスペリエンスシグナル」の一種です
来年5月にGoogleはSEO指標の一つとして「コアウェブバイタル」(Core Web Vitals)という項目を追加すると発表しました。今のところモバイル検索のみに適用されるとのこと。
Google 検索へのページ エクスペリエンスの導入時期 | Google 検索セントラル ブログ | Google Developers (2020/11/10更新)
(2021/4/26追記:ページエクスペリエンス導入は6月中旬に延期されました)
コアウェブバイタルとは「ページエクスペリエンスシグナル」の一種で、読み込み(LCP)、インタラクティブ性(FID)、視覚的安定性(CLS)といった3つの要素から成り立ちます。
その前にページエクスペリエンスシグナルについてさらっとご説明をしておきます。
ページエクスペリエンスシグナルの構成
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- 煩わしいインターステイシャルに関するガイドライン順守
- コアウェブバイタル
上記リストからそれぞれGoogle検索セントラル内の詳細ドキュメント(英文)にリンクしています。ページ エクスペリエンスの Google 検索結果への影響についてに各内容がほどよくまとまっているのでご参照ください。
コアウェブバイタル(Core Web Vitals)とは
コアウェブバイタルとはユーザー・エクスペリエンス(UX)を数値化してわかりやすくした指標で、LCP、FID、CLSの3種類があります。
LCP(Largest Contentful Paint):読み込み時間
読み込みパフォーマンスを測定した数値です。ユーザーがページ上で最も有意義なコンテンツをどのくらい早く見ることができるかを表します。UX最適化にはページ読み込み開始から2.5秒以内に描画されることが望まれます。
FID(First Input Delay):インタラクティブ性
レスポンスが良いかどうかの数値です。ユーザーがクリックしたあとにページレイアウトが変化する時間が長い、クリックの反応があるのかないのかわからない、といった場合は減点対象になるでしょう。UX最適化には値が100ミリ秒未満である必要があります。
CLS(Cumulative Layout Shift):コンテンツの視覚的安定性
日本語にすると「累積レイアウトシフト」になります。快適な表示かどうかの指標です。UX最適化には値を0.1未満に維持する必要があります。
コアウェブバイタルの無料計測ツール3選
コアウェブバイタルの値を計測するツールから主要なものを3つご紹介します。いずれも無料のツールです。
Web Vitals
もっとも簡易的に3つの数値を計測できるのは、Google Chromeのエンジニアリングマネージャー、 Addy Osmaniが配布するChromeブラウザの拡張機能「Web Vitals」です。

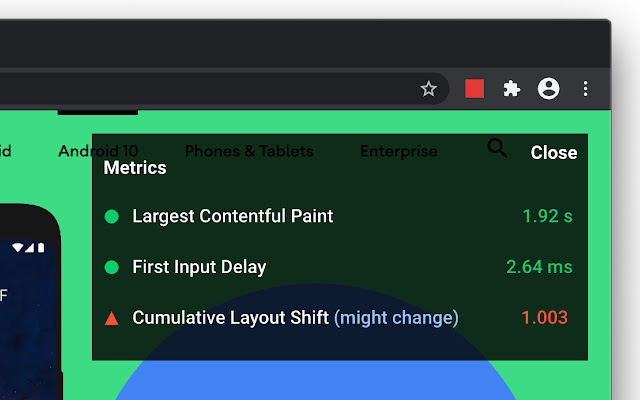
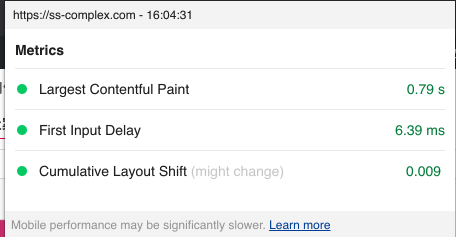
任意のWebサイトをChromeで訪れて「Web Vitals」のアイコンをクリックするとポップアップ画面が出て、色と数値でサイトのコアウェブバイタルを示してくれます。緑色が合格、赤色が不合格、灰色は何らかの理由で読み取り無効、という意味です。
ちなみにWeb Vitalsで計測した当ページ(PC版)のコアウェブバイタルの値は…

となりました。
ただしこのツールは状況や時間帯によって数値がかなり変わることが多いので(当社調べ)、簡易的に知りたい時だけに使用をとどめておいた方がいいかもしれません。
Lighthouse
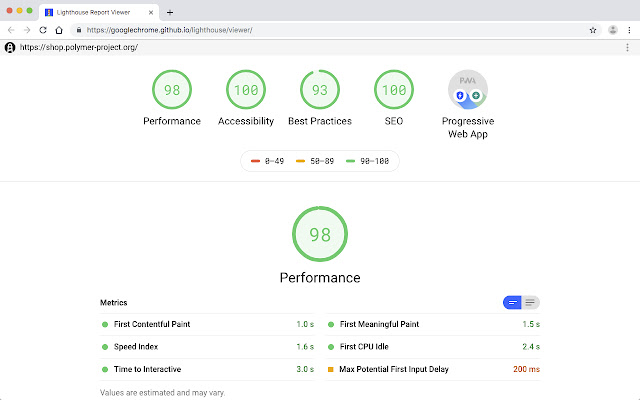
Googleデベロッパーが配布するChromeの拡張機能「Lighthouse」も高機能で便利です。

- コアウェブバイタルを含む「パフォーマンス」
- 高齢者や障害者にもわかりやすく親切な“ユニバーサル設計”がされた「アクセシビリティ」
- ベストプラクティス(安全性)
- SEO
- プログレッシブアプリ
などのさまざまな指標を計測して数値化。改善方法もアコーディオンメニューに提示してくれます。
任意のWebページをChromeで訪れてLighthouseアイコンをクリックし、「Generate Report」ボタンをクリックすると、別ウィンドウで分析レポートページが生成されます。コアウェブバイタルは「パフォーマンス」の項目で一覧できます。
ちなみに安全性(ベストプラクティス)もページエクスペリエンスシグナルの一つ(HTTPS使用等)なので、検索順位に影響してくる項目です。
アクセシビリティは今のところSEOに直接影響しない要素と目されていますが、UXの観点では重要なので、早期に合格できるようにしておきたいものです。
PageSpeed Insights
「PageSpeed Insights」は上記2点のツールと違ってWebブラウザ上でページスピードやコアウェブバイタルの値が計測できるデベロッパーツールです。Chromeブラウザ以外にも、Safari、Microsoft Edge、Opera、Mozilla Firefoxなど(※)お好きなブラウザで使えます。
※余談ですが、Internet ExplorerはMicrosoftのサポートが随分前に切れており、使い続けている方はセキュリティが大変危険な状態なので、ChromeやEdgeなどの新しいブラウザへの切り替えをおすすめします。
例として、「PageSpeed Insights」で計測した“某巨大ニュース配信サイト”のコアウェブバイタル値をご覧ください。
某ニュース配信サイトを「PageSpeed Insights」で計測すると…

- LCP:3.6s(2.5秒以内が合格)
- FID:78ms(100ミリ秒未満が合格)
- CLS:0.83(0.1未満が合格)
緑が合格、黄色が要改善、赤が不合格でただちに改善した方がいいポイントなので、とくにCLSの早期改善が望まれます。
改善策としては、次世代フォーマットでの画像配信、使用していないJavaScriptの削除、その他画像の最適化などが提示されています。
また、「最初のサーバー応答時間を速くしてください」という案内もあるので、自前のサーバーであればアプリケーションの最適化やメモリ・CPUなどの増強、レンタルサーバーであれば高速なサービスへの乗り換え等でかなり改善できるのではないでしょうか。
ページ エクスペリエンスは検索順位にどの程度影響するのか
Googleの開発者向けページ「ページ エクスペリエンスの Google 検索結果への影響について」からもっとも重要な部分を引用しましょう。
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。つまり、いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
つまりSEOの指標としては、先ほど取り上げたコンテンツの質を表す「専門性、権威性、信頼性(E-A-T)」と関連性、網羅性、独自性を最重視すべきではあるものの、コンテンツの質がどんぐりの背比べだった場合は、コアウェブバイタル等のページエクスペリエンスシグナルを重視しますよ、ということです。
Googleはすでにコアウェブバイタル以外の「モバイルフレンドリー」や「セーフブラウジング」といったページエクスペリエンス要素を順位決定の指標に採用していると言及しています。
またコアウェブバイタルについての冒頭説明でもお伝えしたように、順位決定に影響するのは「モバイル検索」のみです。とはいえPCサイトでもコアウェブバイタルを軽視しない方がいいでしょう。コアウェブバイタルの値が悪いと、運営者にとって本意ではない「ユーザーの離脱」が起こりやすいからです。
コアウェブバイタルのしきい値を満たすとページ離脱の可能性が24%下がる
Googleの調査The Science Behind Web VitalsとWeb Vitalsを支える科学によれば、サイトがコアウェブバイタルのしきい値を満たしていれば、最初のコンテンツが表示される前にユーザーがページから離れる可能性が24%低くなることがわかったそうです。
つまり現状でコアウェブバイタルの値が著しく悪いと、すでに24%以上の離脱が起こっているということです。SEO指標に採用される来年5月を待たずとも、コアウェブバイタルの値が悪いすべてのWebサイトは早期改善をする必要があるでしょう。(当サイトのコアウェブバイタル値については一旦見なかったことにして、さらに先へ進めます。)
コアウェブバイタル向上で収益率・増収などの効果が出た成功事例
先日(12月17日)Google主催の開発者向けサミット「Chrome Dev Summit Recap 2020」が開催されました。そこで、コアウェブバイタル改善によって増収などの成果が上がった有名企業の事例が紹介されていたので、引用します。
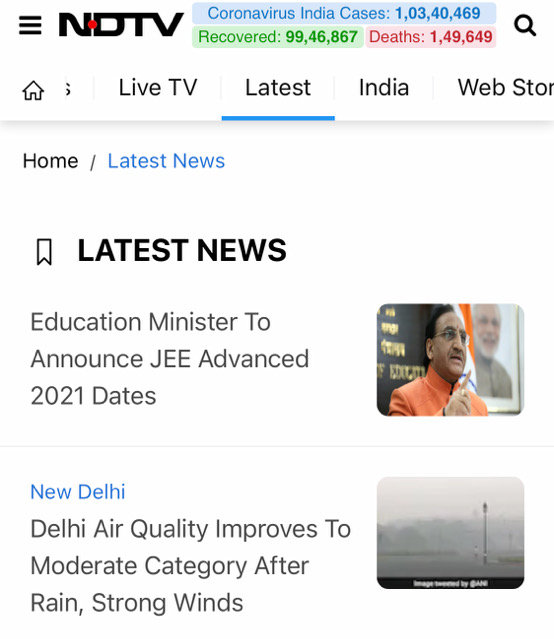
インドNDTVの場合

インド最大のメディア企業「NDTV」のWebサイトは、サードパーティへのリクエストを遅らせてLargestContentを優先(+55%)した結果、直帰率を50%低下させたそう。コンテンツへのエンゲージメントと利用が増加し、それに比例して収益も増加したとのこと。
Yahoo!JAPANの場合

Yahoo!JAPANの場合もコアウェブバイタル向上に取り組み、Yahoo!ニュース等で高い投資収益率をもたらし、ビジネス指標を大幅に改善。PV/セッションが15.1%、VisitDuration/Sessionが13.3%向上、とのこと。
コアウェブバイタルに最適化したUXパターン・改善方法まとめ
先ほども触れた「Chrome Dev Summit Recap 2020」ではコアウェブバイタルに最適化したUXパターンについても触れられていました。
Google Webエコシステムコンサルタント Garima Mimani氏によるまとめです。
- ユーザーの操作に応答する場合を除いて既存コンテンツの上にコンテンツを挿入しない。スムーズで予測がしやすいエクスペリエンスをユーザーに提供しよう
- ユーザーの操作に応答してコンテンツを移動する必要がある場合は即座に移動する。ネットワークリクエストの完了まで500ミリ秒以上かかりそうな場合はプレースホルダ(※仮に確保した場所)を使用しよう
- ページ上すべてのインタラクティブ(※双方向)要素について、表示がインタラクティブに見える場合は実際にインタラクティブになるようにする。サーバーサイドレンダリングを使用する場合はページを読み込み中状態、または無効状態でレンダリングし、インタラクティブになる準備が整ってからページをアップロードしよう
さらに個人的になるほど!と思った箇所をピックアップしてご紹介します。
LCPの改善策
- ユーザーがページの対象部分までスクロールする前にコンテンツ用の十分なスペースを予約しておく。スケルトンUIプレースホルダを設置するのが有効
- 無限スクロールの場合、ページの下部からフッターを削除する
- スクロールを必須とする「見えない範囲」のコンテンツはデータと画像をプリフェッチ(事前読み込み)しておき、ユーザーがそこまでスクロールしたときにすでに存在するようにしておく
FIDの改善策
- コンテンツが実際に表示されるときにレイアウトの変化がおこらないよう、プレースホルダをレイアウトしよう
CLSの改善策
- (※ディスプレイ広告や動画広告といった動的コンテンツなどの)事前に固定サイズがわからない要素を挿入するときは、プレースホルダ(※仮に確保した場所)となる要素のmin-height(※高さの最小値)属性を設定しよう。それよりも高い幅のコンテンツが挿入されるとレイアウトは少し変化するが「大きな変化」にはならない
- min-heightを決定するには履歴データを調べ、これまでプレースホルダでレンダリングされたサイズを確認し、データに基づいて高さを調整しよう
この記事のまとめ
- コンテンツの内容充実を常に図り、ユーザー・エクスペリエンスを重視していれば、コアアップデートのたびに右往左往することはない。ただし法改正、社会情勢、時事等には注意を払う必要がある。とくにYMYLは時流の影響が顕著な傾向
- コアアップデートのタイミングは社会的インパクトが少ない時期に限定されていたが、今回はイレギュラーだった。Google本国アメリカの大型商戦時期などを留意しておこう
- コアウェブバイタルの改善は「新しい検索順位の指標」以前に、ページエクスペリエンスやユーザー・エクスペリエンス向上につながる。数値改善で大幅に増収した大規模メディアの例も
- コアウェブバイタル値が悪いサイトは早急に改善するべき
コアウェブバイタル向上のご相談はスマートスタイル・コンプレックスへ!
「コアウェブバイタル値が低い。SEOにも影響するらしい。でもどうしたらいいんだろう?」
そんなふうにお悩みの方は当社にご相談ください。診断ツールの結果をもとに、最適な改善のご提案とお見積りを差し上げます。
まずはお問い合わせフォームページからご連絡ください!
関連ページ
Smart Style Complex Inc.
最新記事 by Smart Style Complex Inc. (全て見る)
- 現役Webコンサルが教える!スマートWebアカデミー、専門学校での導入を経て法人向けに本格始動 - 2025.07.01
- 熊本市との立地協定締結のお知らせ - 2025.05.15
- プライバシーマーク(Pマーク)取得のお知らせ - 2025.04.23
