【html/CSS不要!】!WordPressで固定ページや記事ページ内を簡単&自由にレイアウトする方法
超お久しぶりです、岡部です。
社員やインターンにブログを任せっきりで、めっきりご無沙汰しておりました。
なぜ突然書く気になったかというと、この度ブログ執筆が成果報酬型になり、毎週1本3ヶ月書き続けると、会社が一万円くれる制度になったからです。やったるぞー(※その後なくなりました)。
さて、今回はWordPressのプラグインのお話です。
html/CSSをいじらずに編集したい!!
あるお客様より、レイアウトの変更なども含め自分で更新したいけれど、htmlやCSSの編集に自信がない、できればWordPressの機能だけを使って更新したいというリクエストがありました。カスタマイズすればある程度実現できるのですが、できるだけ低予算でということでしたので、プラグインだけで実現できないか模索してみました。
とりあえずエディタを入れる
まずはエディタを入れないとお話になりません。
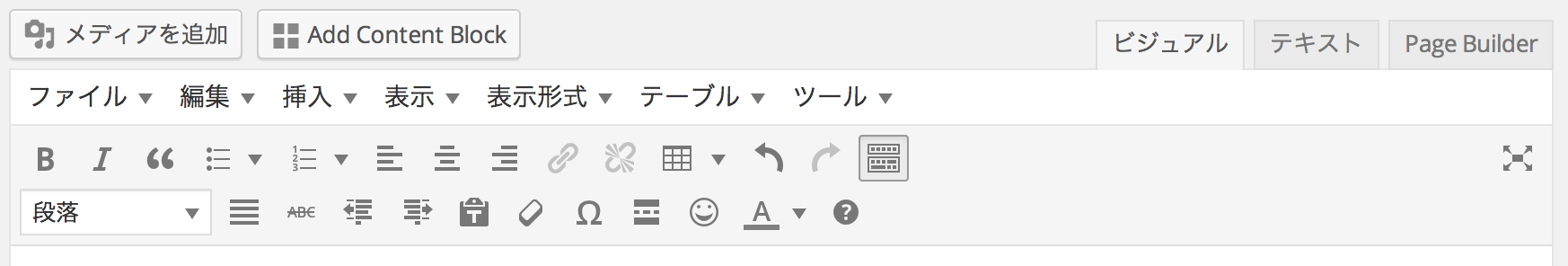
TinyMCE Advanced
調べるまでもなくたくさんありますが、今回はこれをチョイス。
要素を自由にレイアウトできるプラグイン
これも、ちょろっと探したらすぐ見つかりました。
Page Builder By SiteOrigin
上の画像のように、カラムを自由に切ってウィジェットを配置することができるプラグインです。
おお、これだけで全部解決するじゃん?とか思ったんですが、一つ問題が……。

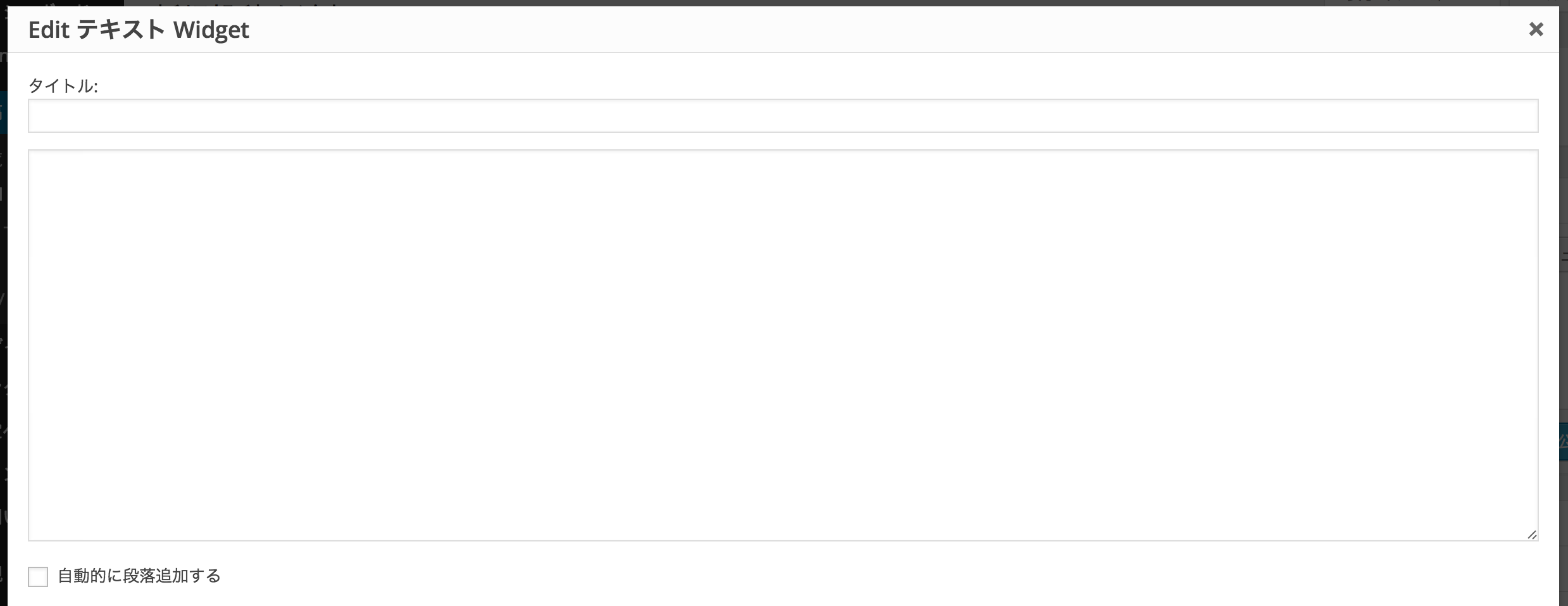
Page Builderでテキストウィジェットを追加するときの編集画面なんですが、エディタが表示されません。うーん、このままじゃ全然自由に編集できないじゃないじゃないか……。
ページをウィジェット化!!
さて、どうしたものか……と対処できるプラグインを探しまわったところ、ありました!!
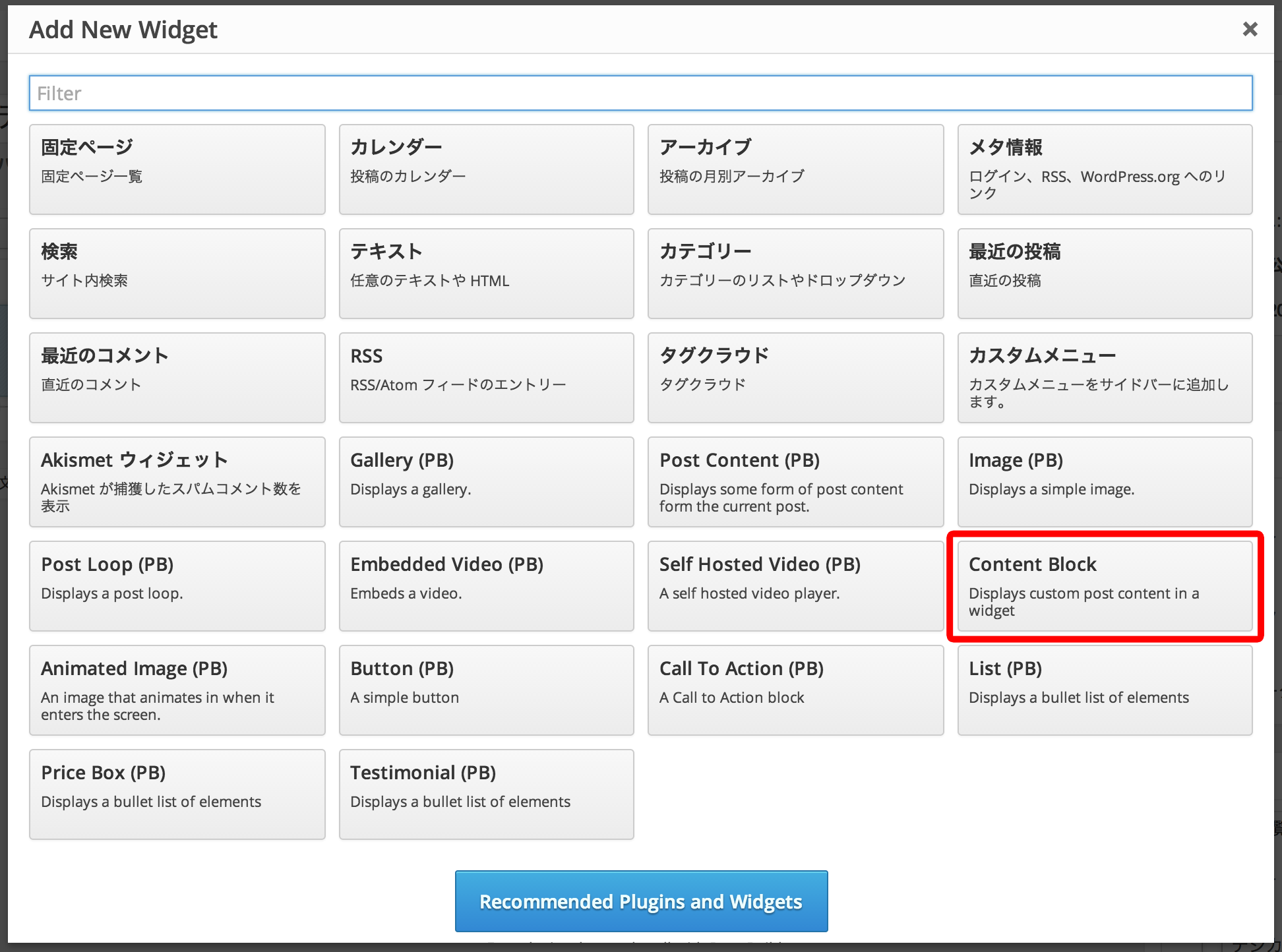
Custom Post Widget
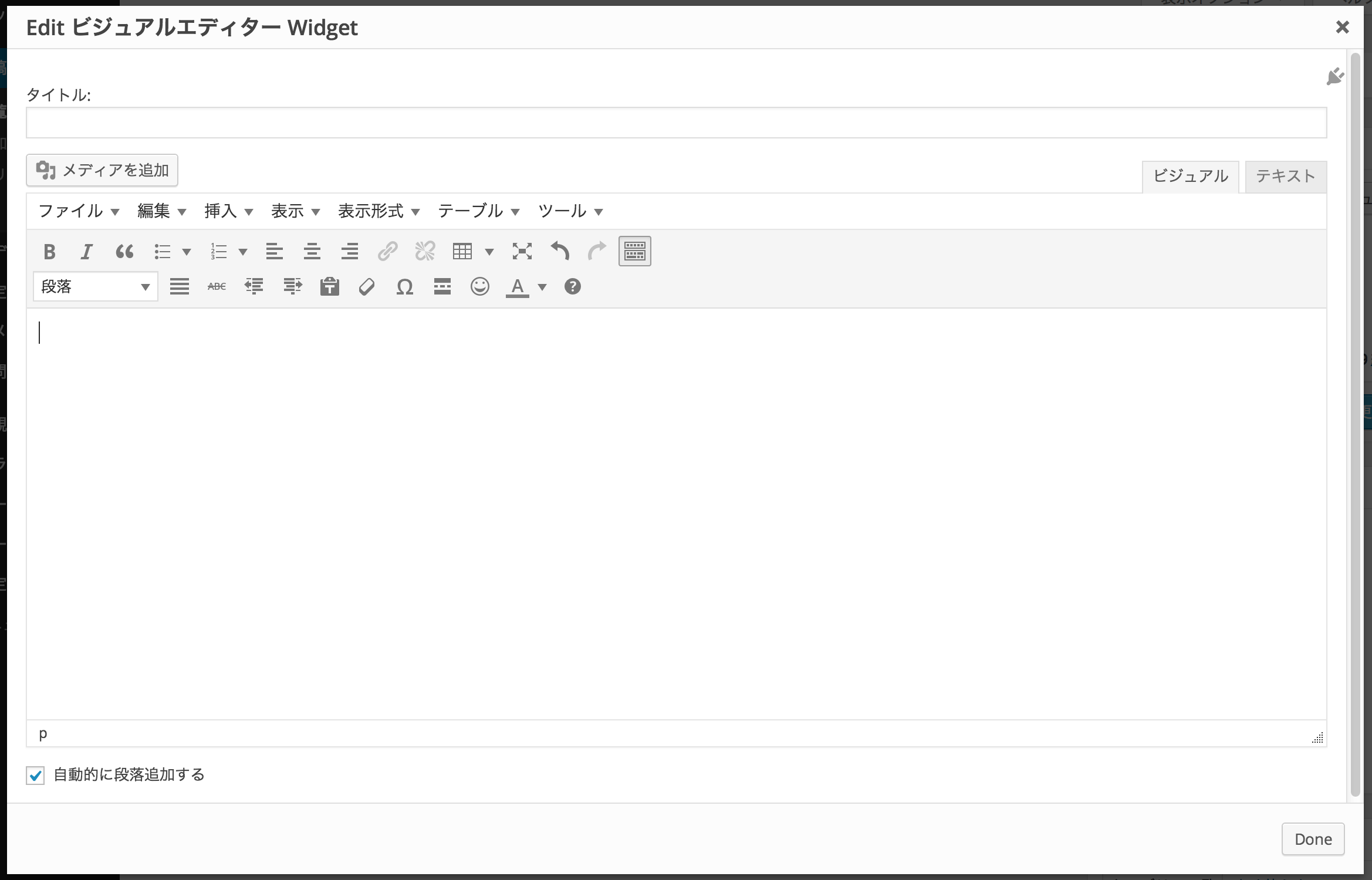
ページをウィジェットとして利用できるプラグインです。これでページを入力して、Page Builderで読み込むとこんな感じ。

これらのプラグインを組み合わせると、
- Custom Post Widgetでページを作る!!
- その際、装飾が必要なところはTinyMCE Advancedで解決!!
- Page Builderで作ったボックスに、Custom Post Widgetをウィジェットとして配置!!
これで、ある程度自由にデザインが出来て、自由にレイアウトできる仕組みが完成します。素敵。さて、プラグイン入れてテストテスト……ってあれ、ページが表示されない……。
Page BuilderとCustom Post Widgetの相性が悪いみたいで、上記の手順だとページが真っ白になってしまいました……うーん、Page Builderは外せないし、Custom Post Widgtの代わりになる、別のプラグイン無いかなぁ……。
エディタ付きのテキストウィジェットで解決
ページをウィジェット化なんてせずに、もっとシンプルに考えれば良かった。ありました、素敵なプラグインが。
Black Studio TinyMCE Widget
これを導入することで、
- Page Builderで作ったボックスに、Black Studio TinyMCE Widgetで内容を執筆
以上おしまいです。
なんとシンプルな手順だこと……テストしてみたら、今度はうまいこといきました。周りくどいやり方してないで、最初からこの構成で組めば良かったですね……
大抵のことは実現できる便利なWordPressのプラグインですが、組み合わせ次第で動かなかったりするので、注意が必要だということを再認識できました。
岡部 征爾
最新記事 by 岡部 征爾 (全て見る)
- ユナイトアンドグロウ株式会社様が東証マザーズに上場されました - 2019.12.26
- 固定ページやカスタム投稿を関連付けるWordPressプラグイン「Posts 2 Posts」の使い方 - 2016.09.23
- jQueryとcssで作る、フッター手前で止まる「トップへ戻るボタン」の制作手順 - 2016.08.02