固定ページやカスタム投稿を関連付けるWordPressプラグイン「Posts 2 Posts」の使い方
岡部です。
長いことほったらかしにしていた弊社のWebサイトですが、つい先日ようやくリニューアルしました。
最低限要素で構成されている公式ディレクトリのテーマ「BlankSlate」をベースにデザインや機能を実装。デザイナー以外でも更新できるように、管理機能もゴリゴリに作り込んでます。
受注案件では基本フルスクラッチでオリジナルテーマを組んでいるのですが、時短のために既存テーマをベースにして作ってみた結果、「BlankSlate」、基本機能は揃いつつデザインはまっさらで大変使いやすかったです。これはまた別の機会に紹介しようかな。
投稿間を関連付けるプラグイン「Posts 2 Posts」
今回のリニューアルで、弊社で提供しているサービス毎に説明ページを設けました。その中で、各サービスページに制作実績や費用例を紐付けて表示できると後々の運用が楽だなと思い、そういうことができるプラグインを探し、「Posts 2 Posts」を採用することにしました。
インストール
zipをダウンロードしてインストールするか、公式ディレクトリに登録されているプラグインなのでWordPressの管理画面から「Posts 2 Posts」で検索、インストールすることができます。
使い方
簡単な使い方を解説します。関連付ける先のページは「固定ページ」(スラッグは固定ページの「page」)、関連付ける元のページはカスタム投稿タイプ「制作実績」(カスタム投稿タイプのスラッグは「works」)を例に解説します。
function.phpに「Posts 2 Posts」用の記述を追加
まず、function.phpにプラグインを動かすための記述を追加します。
function my_connection_types() {
if ( !function_exists( 'p2p_register_connection_type' ) )
return;
p2p_register_connection_type(
array(
'name' => 'pages_to_works',
'from' => 'page',
'to' => 'works'
)
);
}
add_action( 'wp_loaded', 'my_connection_types' );
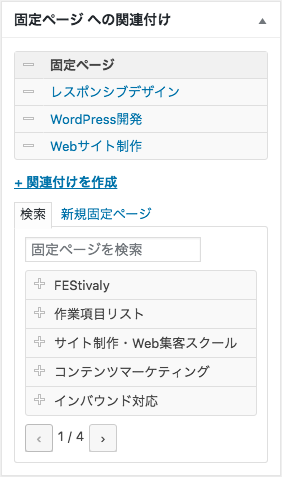
すると、toに記述したworksの記事編集画面に、下記のような設定領域が表示されます。

fromに関連付ける先、toに関連付ける元のスラッグを表記する、と理解すればよいかと思います。また、関連付ける種類が1つの場合、nameは省略可能だと思います。
page.phpに表示用の記述を追加
制作事例を表示する先のテンプレート、今回の場合はpage.phpに、関連付けた投稿を表示する記述を追加します。ループ内に書く必要があります。
<?php
$args = array(
'connected_type' => 'pages_to_works',
'connected_items' => get_queried_object(),
'nopaging' => true,
'suppress_filters' => false
);
$connected_posts = get_posts( $args ); ?>
<?php if (! $connected_posts){} else { ?>
<h2>関連付けがあった場合表示されるタイトル</h2>
<?php }?>
<?php foreach ( $connected_posts as $post ) { setup_postdata( $post );?>
<article>ここにループ内容を書く!!</article>
<?php }
wp_reset_postdata();
?>
これで、関連付けた記事がすべて表示されるようになります。記事数を制限したい場合は、$args内に条件を入れてあげればよいかと。また、関連付けが無いと何も出ないようにしてあるので、サービスページ以外には何も出ないようになってます。
まとめ
動作は、実際のページをご覧ください。固定ページに、カスタム投稿タイプで作成した「制作事例」と「費用例」を関連付けています。
これを使いこなせるようになると、今回のようにサービスと実績を関連付けたり、店舗とスタッフを関連付けみたり、製品と取扱店舗を関連付けてみたりなど、いろいろと応用が広がりますね。
岡部 征爾
最新記事 by 岡部 征爾 (全て見る)
- ユナイトアンドグロウ株式会社様が東証マザーズに上場されました - 2019.12.26
- 固定ページやカスタム投稿を関連付けるWordPressプラグイン「Posts 2 Posts」の使い方 - 2016.09.23
- jQueryとcssで作る、フッター手前で止まる「トップへ戻るボタン」の制作手順 - 2016.08.02
