WordPressテーマ「Responsive」のカスタマイズ方法
(注:この記事は2013年に書かれたものです。記事の最後に2020年の現在、当社でサービス提供している「レスポンシブデザイン」について追記しました)
こんにちは、岡部です。
今日は弊社Webサイトで使用しているWordPressのテーマ「Responsive」についてご紹介します。
なぜ「レスポンシブ」なテーマを選ぶのか
先月末(※2013年10月)、弊社Webサイトをリニューアルするにあたって、一から作り直す時間が取れなかったので、WordPressのテーマをベースに制作することにしました。そこで重視したのが下記の3つのポイントです。
1.レスポンシブであること
SEO的に見て。さらにレスポンシブデザインが今後のスタンダードになっていくであろうことを考えて。
(※2020年コメント:レスポンシブデザインはもはや当たり前になっていますね)
2.公式に配布されているもの
安心、安全が重要。野良テーマ怖い。
(※2020年コメント:何が怖いのかは改めてページを設けて解説したいと思っています)
3.会社っぽい
会社のWebサイトなので、ね。
(※2020年コメント:岡部本人に確認していないので、具体的なイメージは謎ですが、アーティスティックなグラフィック多めのテーマよりも、テキスト多めでも見やすくカスタマイズしやすい「ザ・コーポレート」なテーマを選択したいのではないかと思われます)
以上を条件に、使えそうなテーマを捜索することに。
レスポンシブなだけのテーマは割とたくさんあったのですが、日本語にすると違和感があったり、やたらアーティスティックだったり、自由度が低かったり、怪しげな野良テーマだったりと、なかなかコレというものが決められず、消去法で消していった結果、「Responsive」(なんというストレートなネーミング……)というテーマを採用することにしました。
WordPressテーマ「Responsive」の内容
このテーマ、WordPressのテーマ検索のおすすめに出てくるぐらいなのでさぞ人気なのかと思いきや、日本語の情報がほとんど落ちていません……(チョロっと探してみたところ、この会社の記事ぐらい)なので、メモがてらテーマの設定方法やらをまとめておこうと思います。
実際にカスタマイズしてみた

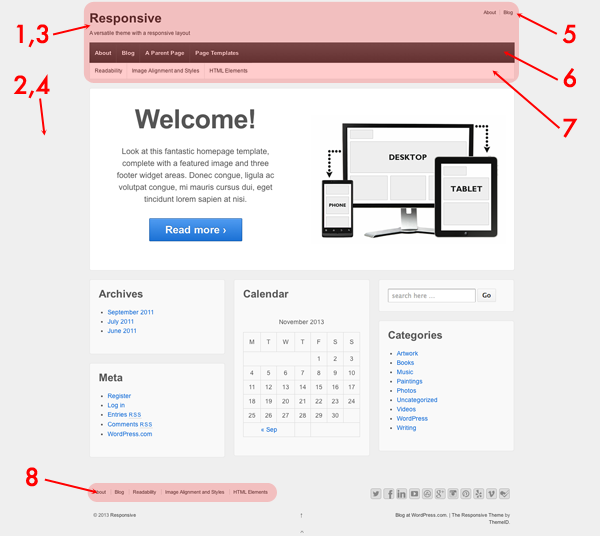
まず「外観>カスタマイズ」のメニュー。

この辺りを設定します。
- サイトタイトルとキャッチフレーズはこの場所
- 背景色の設定
- ヘッダー画像。後述の「テーマ設定」でアップしたロゴは、ここで選べます
- 背景画像はここでアップ。繰り返しや位置の設定ができます
- いちばん上の、目立たない感じのメニューはここ
- いわゆる、グローバルメニューというやつはここ
- グローバルメニュー下のメニューはここ
- フッターメニューはここ

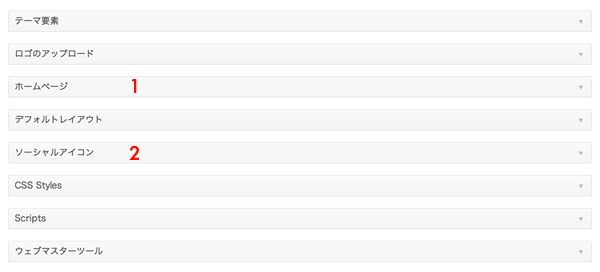
次に、「外観>テーマ設定」のメニュー。

この辺りの設定です。
1.メインビジュアルの細かい内容は、ここで設定できるようです。できる「よう」というのは、実はこの部分、ハナっから差し替える気マンマンでしたので、少ししか触っていません。
これにハマるコンテンツやサービスを持っていればそれなりに使えそうですが、今のところ弊社にそんなサービスはありませんので(※2020年コメント:サービス増えました!)、まるっと写真とテキストに差し替えました。
2.ソーシャルの設定が12項目ありました(※2013年11月時点)。
その他、ロゴのアップロードや、css/jsの記述、解析ツールの仕込みなどが行えます。

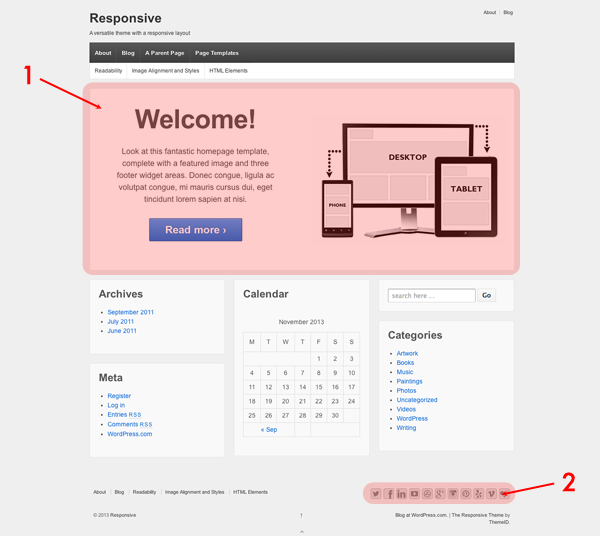
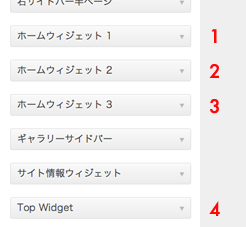
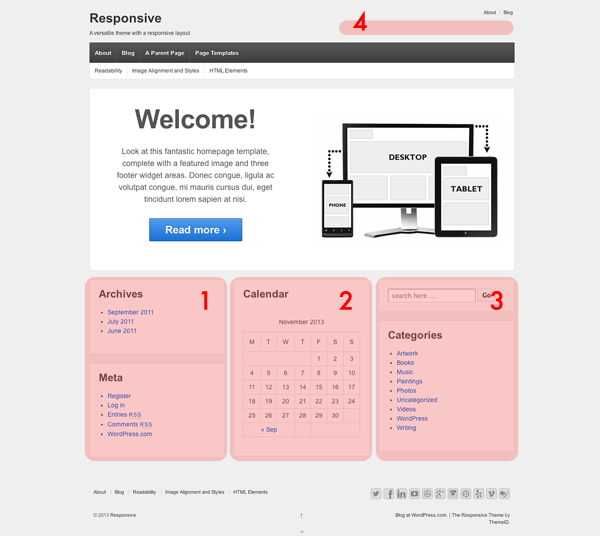
最後に、「外観>ウィジェット」のメニュー。

1,2,3.メインビジュアル下の3カラムは、ここにウィジェットを仕込む感じです。
4.ページ右上に、テキストを出せます。
と、今回はここまで。というより、Wordpressの設定で変えられるところはこの辺りまでっぽいです。
あとはphpなりcssなりを編集して、自力で頑張るしかなさそうですね。まだまだオリジナルのResponsive臭の強いSSCのWebサイトですが、少しずつ変えていき、その中でまとめられそうなことがあれば、また記事にしようと思います。(需要あるのかなぁ……)(※2020年コメント:需要あると思うので続編を望む!)
SSCのWeb制作・レスポンシブデザイン
Webサイトといえば、2000年代まではPCのブラウザで閲覧する人がほとんどでした。しかし2015年あたりを境にスマホユーザーとPCユーザーの割合は逆転。今日では取り扱いジャンルやコアユーザーの年齢によるものの、ほとんどのWebサイトはスマホで見られています。
検索エンジンサイトの最大手Googleも2016年に「モバイルファーストインデックス」(MFI)という計画を発表。モバイル用のページを重視し、インデックス(GoogleのデータベースにWebページを登録すること)を優先するようになりました。それらの影響を受け、Webサイトのモバイル表示最適化の流れは急速に早まり、現在に至っています。
当社では最新のモバイルファーストインデックスに対応し、「レスポンシブWebデザイン」を推奨。Webページを閲覧しているユーザーの画面サイズ情報を取得し、画面の幅に応じてレイアウトを制御する仕組みです。文章や画像などのコンテンツ情報がワンソースで済むので、パソコン用の情報とスマートフォン用の情報を別々に管理しなくて済み、運用面の手間を軽減できるのが特徴です。スマートフォン専用のページを個別に用意する必要がないので、制作費の削減にも繋がります。
わたしたちは、これまでにレスポンシブデザインのWebサイトを多数制作してきました。
パソコン表示のみのサイトを、作りは変更せずにスマートフォンに対応させることも可能です。是非気軽にお問い合わせください。
岡部 征爾
最新記事 by 岡部 征爾 (全て見る)
- ユナイトアンドグロウ株式会社様が東証マザーズに上場されました - 2019.12.26
- 固定ページやカスタム投稿を関連付けるWordPressプラグイン「Posts 2 Posts」の使い方 - 2016.09.23
- jQueryとcssで作る、フッター手前で止まる「トップへ戻るボタン」の制作手順 - 2016.08.02