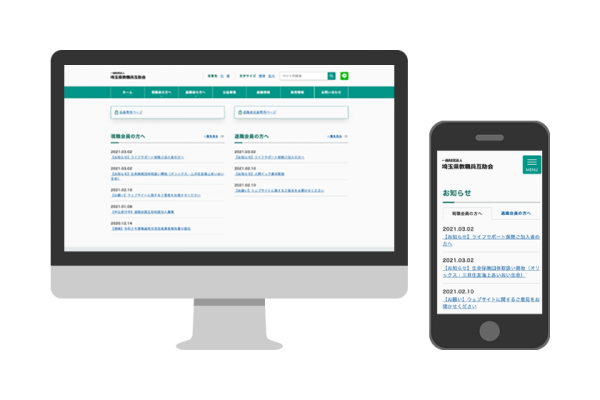
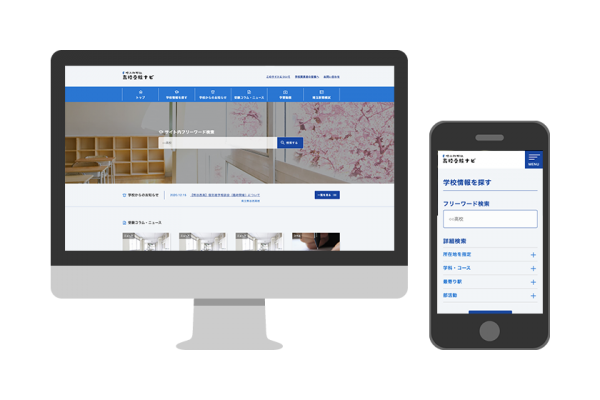
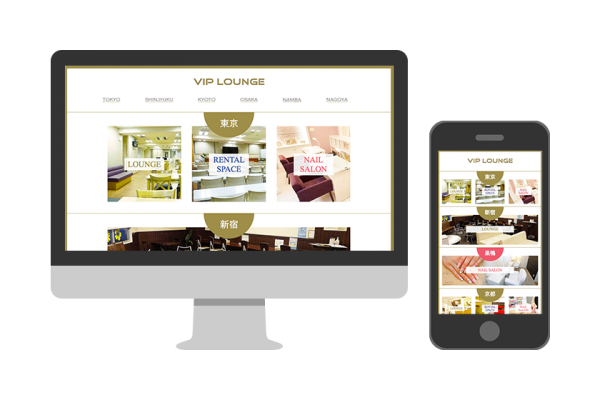
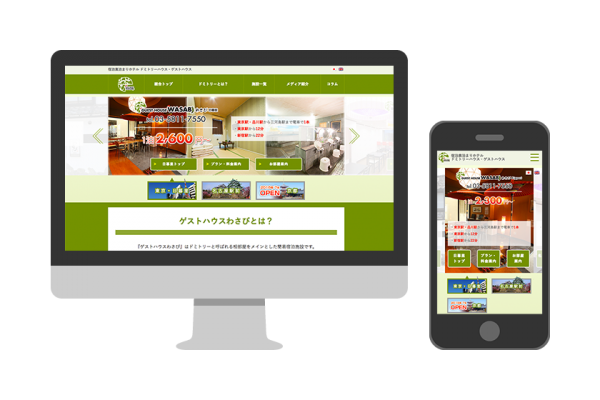
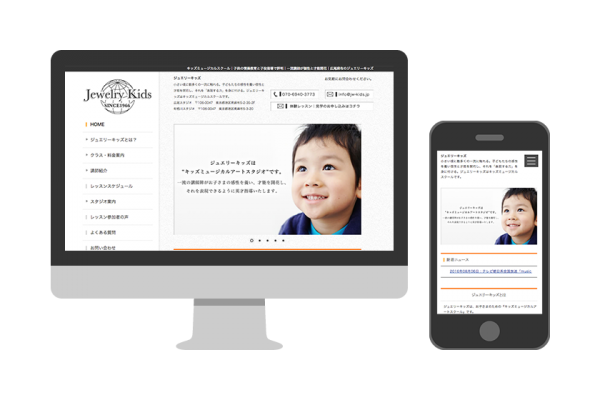
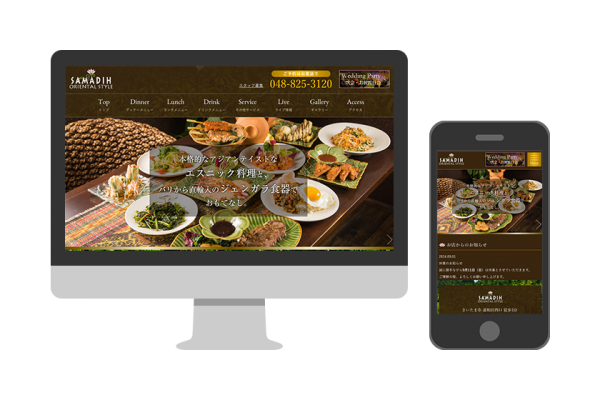
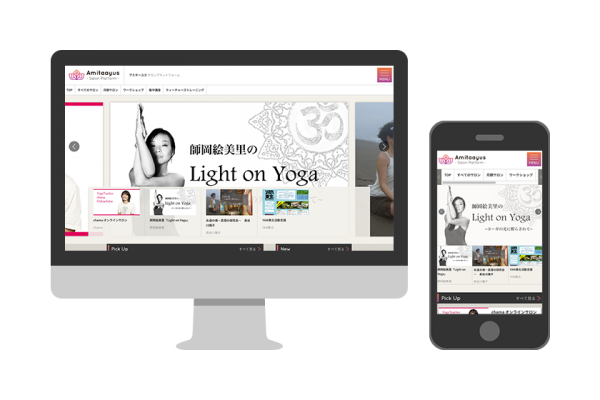
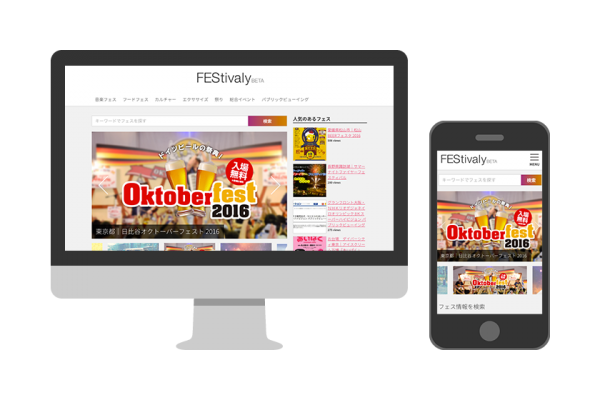
ワンソースでパソコン、スマートフォン、タブレットの表示に最適化された、レスポンシブウェブデザインのwebサイトを制作します。
PC、モバイル、タブレット…Webサイトのマルチデバイス対応は必須の時代
2008年のiPhone 3G発売を皮切りに、今では持っていない人を探すほうが大変なほど、スマートフォンは驚異的な速度で普及しました。Webページの閲覧割合は、2010年代の後半ぐらいからPCユーザーよりもスマホユーザーが圧倒するようになります。
さらにGoogleは2016年10月に「モバイルファーストインデックス」(MFI)の計画を発表。これはモバイル対応されたサイトの検索順位を優遇するという処置です。
今ではスマートフォンに対応したWebサイトが多数ありますが、パソコンでの閲覧のみに対応したWebサイトもまだたくさん見受けられます。スマートフォンの小さい画面で表示するととても読みづらく、せっかく興味を持ってサイトを訪れてくれた訪問者はすぐに離脱してしまいます。まだパソコン表示のみのWebサイト・ホームページの場合は、これを機会にマルチデバイス対応を是非ご検討ください。
サイト管理がとってもラク!レスポンシブデザインとは
一口にマルチデバイス対応と言っても、いくつものやり方が存在しますが、当社SSCがお勧めするのは、「レスポンシブデザイン」という手法です。
Webページを閲覧しているユーザーの画面サイズ情報を取得し、画面の幅に応じてレイアウトを制御する方法です。文章や画像などのコンテンツ情報はワンソースで済むので、パソコン用の情報とスマートフォン用の情報を別々に管理しなくて済み、運用面の手間を軽減できるのが特徴です。
また、スマートフォン専用のページを個別に用意する必要がないので、制作費の削減にも繋がります。
わたしたちは、これまでにレスポンシブウェブデザインのWebサイトを多数制作してきました。パソコン表示のみのサイトを、作りは変更せずにスマートフォンに対応させることも可能です。是非お気軽にお問い合わせください。