【HTML/CSS】divに指定したwidthが反映されないときの対処方法|ホームページ更新代行サービスブログ
こんにちは。松本です。
最近ずっと、雨が降っていないですね。オフィスのサンちゃんやモンちゃんはそんなに水分を必要としないので問題ないのですが、このまま雨が降らないのも冬の植物にはよくないのではと心配です。っていうのは建前で、明日土曜日は大事な予定が屋外があるのに、雨かもしれないっていう、降るなら平日にお願いします!
ということで、今回は先日に引き続き、Web制作のなかで気づいた小ネタ紹介です。
divにテキストを入れて、そこに、CSSでスタイルを入れていっていた時です。
こんな感じのスタイルをh2につけていました。

#n1 h2 {
color:#FFFFFF;
background: #FFCF05;
width: 400px;
text-align:center;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-boder-radius: 10px;
margin:0 auto;
padding:20px 5px;
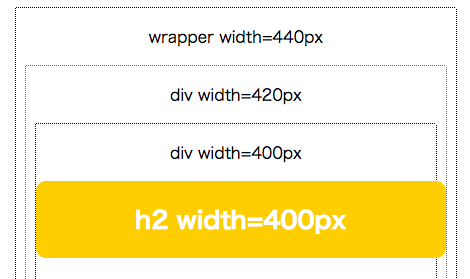
}そして、デザイン見てみると、

なんじゃこりゃー!
松本『岡部さん。ちゃんとdivの幅と合わせているのにこんな風になってしまうんですけど。。。』
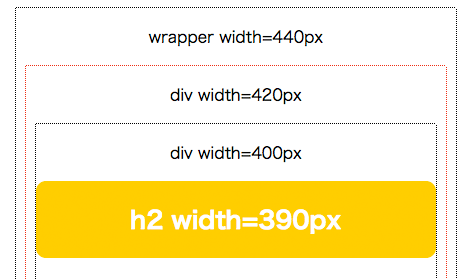
岡部『こうしてみなさい。』

しっかり、おさまったーーーー!!
そうです。divのwidthと同様の指定をしてしまうとはみ出してしまうのです。その場合は、divのwidthより-10pxしてあげると、ピタッとします。知らなかったです。また、ひとつ制作に役立つことをおぼえました。
あぁ明日、雨降らないでほしいな、と思いながら、今週中にはサイト仕上げなきゃ!!
説明が足らん!!
なぜ-10pxするとうまくいったのか?
paddingで左右の余白を5px+5px=10px取ってあるので、その分widthを狭くした、というわけです。
感覚的に、paddingはwidthの範囲内で考えがちだけど、実際はpaddingの値を加味してwidthを指定しなきゃダメよ、っていうお話。
幅や高さの指定は、paddingの他、margin、borderの幅、なんかも影響してくるので、思い通りにレイアウトできないときは、この辺りを見直すと良い感じに解決できるはずです。
オカベ
ホームページ更新代行サービス
スマートスタイル・コンプレックス㈱では、企業や店舗・個人事業主のお客様に代わって、Webサイトの更新・管理・運用を代行する「ホームページ更新代行サービス」をご提供しています。
最先端のテクニックと幅広い対応力、費用は月額定額、繰り越しもできる安心のポイント制で、これまで多数のお客様にご満足いただいております。
・ホームページの更新を効率化したい
・Web業者とのやり取りをスムーズにしたい
・更新しながらWebサイトを充実させたい(更新が止まっているホームページを生き返らせたい)
などなど、ホームページに関わるお客様のお悩みを解決します!
ホームページ更新代行サービスはこちら。
松本
最新記事 by 松本 (全て見る)
- 企業SNSアカウント Facebookとtwitterの使い分けはどうする? - 2016.12.10
- ブログのネタ探し3つのポイント|読まれるブログの書き方 -初心者編- vol.1 - 2016.09.26
- 国内開催のフェス・夏祭り・パブリックビューイング情報を網羅した日本初の総合フェス情報サイト「FEStivaly-フェスティバリー」、7月30日(土)プレオープン! - 2016.07.30

