SVGの特徴とメリット・デメリット
こんにちは、E-さんです。
数年前から結構みんなに重宝がられて使われだしました。そう、今回はSVGってどうよ!? というお話です。
通常のグラフィックスである写真画像などと比較して、SVGの特徴や長所、短所を考えてみました。
Web上でグラフィックスを表示させるには幾つかの方法(フォーマット)があります。
SVGとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、jpegやpngのような画像(ビットマップデータ)ではなく、ベクター画像のフォーマットの一種です。
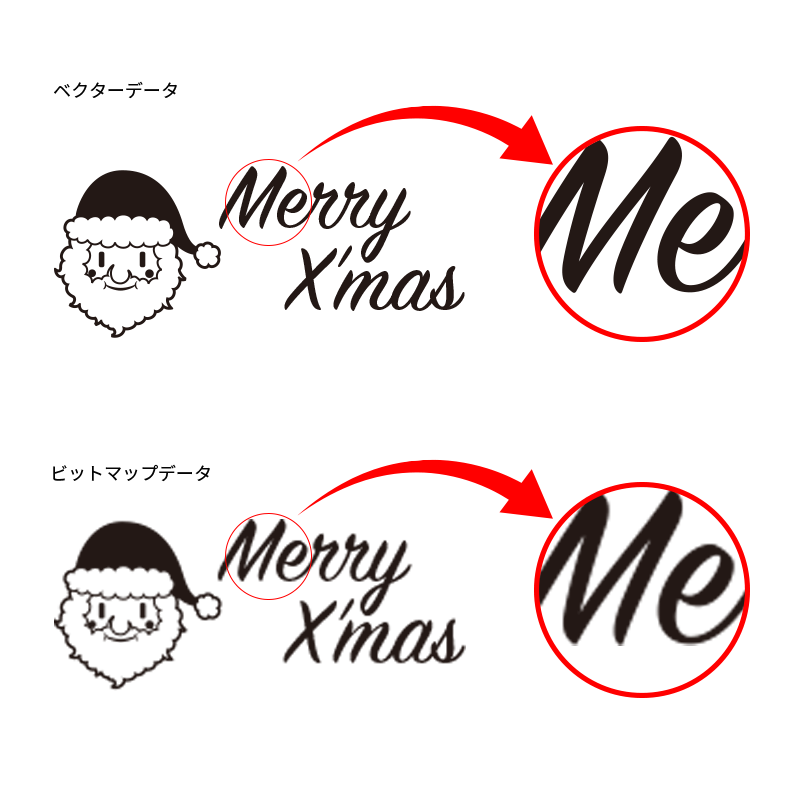
ベクター画像はピクセルの概念が無く、デバイスのピクセル密度の違いを気にすることなく利用することができます。
ビットマップデータとは?

通常使われているビットマップデータとはどんなものでしょう?
pngやjpegのような画像フォーマットは多くの画素(ピクセル)の集合体によって構成、表示され、画像形式は「ラスター画像(=ビットマップデータ)」と呼ばれています。
ビットマップデータは、グラデーションを生かした画像や諧調の豊かな高画質の写真などを表示する際には、そのなめらかな(曖昧な?ぼやけた?)特性を生かし、美しく表現することができます。
一方で、ビットマップデータは元のサイズより拡大してゆくとどんどんぼやけた表示になってゆきます。画像に描かれている内容について一切の情報を持っていないため、拡大を行うと輪郭にジャギ(ギザギザのボケ)が現れたり、縮小すると情報が失われるなどして、拡大・縮小・変形などに適しません。
そして、画質がデータ量に大きく依存しており、画質をあげるためには大きなデータ量を維持する必要があります。画像を圧縮する技術も進んでいますが、現在避けては通れない壁であります。
ベクターデータとは?

冒頭にも述べましたがSVGはベクター画像フォーマット(=ベクターデータ)の一種です。
ベクターデータにはビットマップデータとは違いピクセルの概念がありません。画面上に点の座標が情報として記録されており、それらの点と点の間にブラウザが計算して線を引くことで、画像を表示します。
1ピクセル未満のオブジェクトでも表現することが可能です。
その画像を拡大してゆくと、点と点の距離は離れてゆきますが、座標間に引かれる線は自動的に計算されます。Web上で扱われるフォントもその一種ですね。そのため、どんなに拡大していってもくっきりとした表示を保つことができるのです。

SVGとは?
そして、SVGはベクターデータを数値化し、html、cssなどと同じく「タグ」で扱うことができるようにしたいわゆるテキストデータです。
そのため、「Photoshop」や「Illustrator」などのグラフィックソフトではなく、まるでhtmlやcssなどと同様にテキストエディターで編集することができるのです。

htmlにSVGを組み合わせると、例えば、地図や折れ線グラフ、円グラフといった、htmlだけではできない、斜めの線や画像として曲線を表現することができます。
また、JavaScriptやcssでアニメーションさせることで、インタラクティブな表現を可能にできます。
例えば、図形オブジェクトでありながら、オンマウスで色が変化するオブジェクトといった、かっこいいホバーアクションや、オンクリックで2次元と3次元の要素がどちらも変化するような複雑なアニメーションも作れます。
実際、SVGはCSS3(animationCSS)を使ったホバーアクションなどのシンプルなアニメーションやインタラクション作成にはとても適していて、そのパフォーマンスも非常に優秀です。
SVGには、テキストデータであるためにgzip圧縮が機能するという特徴もあります。SVGファイルは軽量ですが、サーバから配信される際には圧縮され、デスクトップ上でのファイルサイズから、さらに2/3ほどの容量になります。
SVGは万能なのか?
SVGはもちろん万能ではありません。不得意な所をあげておきましょう。
諧調豊かな写真や手書きのイラストなど、色や形状が複雑なオブジェクトは、点や線の集まりでは表現しきれないため、SVGには不向きです。こういった表現には従来どおり、jpegやpngを利用した方が効果的でしょう。
また、SVGはhtmlのようにDOMを構築するため、あまりにも複雑なオブジェクトを表示させようとすると動作速度が遅くなったり、メモリーの使用量が大きくなる欠点が指摘されています。
まとめ
以前は、SVGは実務に使えないとの印象があったのかもしれません。2001年に正式な仕様としてリリースされたにも関わらず、Internet ExplorerがSVGをサポートしていなかったなどの理由からでしょう。
しかし、現在ではほとんどのモダンブラウザ(IE9以降)で普通に使えるようになりました。
最近は各端末に使用されているディスプレイの解像度が上がり、ますます高精緻化が進んでいます。
モバイル端末などにおいて、ピンチアウト(拡大)をしたときや、Retinaディスプレイなどのピクセル密度の高い画面表示でも、画素が劣化しないSVGは取得必須な技になるのではないでしょうか?
E-さん
最新記事 by E-さん (全て見る)
- WEBインフォグラフィックスの有効性 - 2017.01.16
- SVGの特徴とメリット・デメリット - 2016.12.24
- デザインの基本、ジャンプ率についての考察 - 2016.12.10
