初心者によるSublime Text講座Ⅱ(カスタマイズ方法&便利機能)
こんにちは、鈴木です。
今回も、sublime textを使って便利だなと思った機能を紹介したいと思います。
前回の記事はコチラ
>> 初心者によるSublime Text講座Ⅰ(ダウンロード&日本語化)|ゼロからのWeb制作 Vol.14
設定を変更する
sublime textは自分好みの仕様にカスタマイズをすることができます。
ここでは、設定の変え方について書いていきます。
まず、sublime textを開くと画面のデフォルトの色は「Monokai」という黒色になっています。
これを変えたい時は、「基本設定」の「カラースキーマ」から変えることができます。
「カラースキーマ」から白色の「Eiffel」に変えてみると…
次に、もっと細かい設定を行う方法を書いていきます。
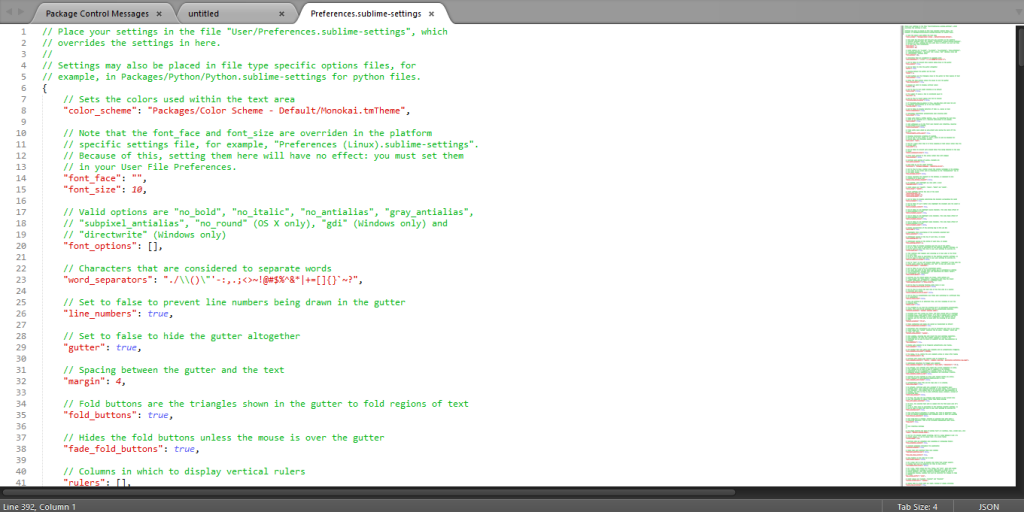
「基本設定」の「基本設定-標準」を開きます。
これは各種のデフォルト設定です。色々と書かれていてゴチャゴチャしていますが、上の画像だと赤字を読めば何の設定をしているかが分かります。
ここの初期値を変えるには、「基本設定」の「基本設定-ユーザー」に上書きする必要があります。
まず、変えたい項目を(上の画像だと赤字部分)をコピーして、「基本設定-ユーザー」に貼り付けます。
何か書かれていたら、文章の最後にカンマを付けて項目を追加します。
カンマを付け忘れると、設定を変えてもちゃんと反映されないので付け忘れに注意してください(項目がひとつの場合、カンマ不要)。
例えば、フォントのサイズを変えたい時は、
「基本設定-標準」
"font_size": 10
「基本設定-ユーザー」
"font_size": 14
このように変えたい項目を「基本設定-標準」から選び、コピーして「基本設定-ユーザー」に貼り付ます。
そして、値を変更します。これで設定を変えることができます。
Sublime Text便利機能
私が、sublime textを使って便利だなと思った機能についてご紹介します。
ショートカットキーの変更
sublime textでは、基本設定の変更と同じようにショートカットキーの変更もできます。sublime textは様々な機能をショートカットキーで表示できますが、これを自分の使いやすいコマンドに変更することができるのです。
基本設定の変更と同じで、「基本設定」の「キーバインド-標準」から変更したい項目をコピーして「キーバインド-標準」に貼り付け、値を変更します。
画面分割
sublime textは、画面を分割して同時に編集を行うことができます。例えば、画面を分割することで、HTMLとCSSを同時に編集する、という感じです。
ショートカットキーだと「Alt+Shift+2」(Windows)で画面を横ふたつに分割することができます。
また、横に分割するだけでなく、縦に分割することができます。
これからもsublime textの使用過程で、便利だなと思った機能があれば、また紹介していきます。
S.S
最新記事 by S.S (全て見る)
- 初心者によるSublime Text講座Ⅱ(カスタマイズ方法&便利機能) - 2014.09.01
- 初心者によるSublime Text講座Ⅰ(ダウンロード&日本語化)|ゼロからのWeb制作 Vol.14 - 2014.08.29